HTML5
Novaĵoj: Formularoj
Granda parto de la novaĵoj en HTML5 koncernas formularojn. Multaj el tiuj novaĵoj ankoraŭ ne funkcias (plene) en la hodiaŭaj TTT-legiloj, sed ofte la novaĵoj estas tiel konstruitaj, ke oni tamen povas uzi ilin jam nun. Aliaj novaĵoj estos laŭplane iom post iom realigataj en la TTT-legiloj.
- Novaj tipoj de
input-elementoj - Nova atributo
placeholderpor lokokupa teksto - Nova atributo
autofocuspor aŭtomate enfokusigi formularan kampon - La atributo
multiplepovas uziĝi ankaŭ ĉeinput-elementoj - Aŭtomata kontrolado de formularoj
Tiu listo de formularaj novaĵoj tute ne estas elĉerpa. Mi planas aldoni klarigojn ankaŭ pri la novaj elementoj progress, meter kaj datalist, kaj pri ankoraŭ pliaj ebloj enkondukitaj en HTML5. Kelkaj el la pliaj formularaj novaĵoj, kiuj koncernas atributojn, estas mallonge prezentataj en la paĝo pri atributoŝanĝoj.
Novaj tipoj de input-elementoj
La elemento input povis ĝis nun esti de la jenaj tipoj: text, hidden, password, checkbox, radio, submit, reset, file, image kaj button. Ĉiuj tiuj ebloj plu ekzistas, sed aldoniĝis la jenaj novaj tipoj:
- novaj tekstecaj
input-tipoj:email,url,tel,search - novaj nombrecaj
input-tipoj:number,range - novaj dataj-tempaj
input-tipoj:date,month,week,time,datetime,datetime-local - nova kolora
input-tipo:color
Ĉiuj tiuj novaj tipoj de input-elementoj aŭtomate prezentiĝas kiel la speco text en TTT-legiloj, kiuj ne konas la novajn specojn, ĉar jam antaŭe la regulo estis, ke nekonataj valoroj de la atributo type ĉe input-elementoj estu interpretataj kiel la valoro text. Tio plej ofte donas akcepteblan rezulton por la novaj tipoj, kaj tial oni plej ofte povas ekuzi ilin jam nun. Iom post iom novaj versioj de la TTT-legiloj komencos trakti tiujn novajn tipojn en pli oportunaj manieroj. Efektive tio jam okazas por kelkaj tipoj en iuj TTT-legiloj.
Novaj tekstecaj input-tipoj
email- retpoŝta adreso
url- url-o, t.e. TTT-a adreso
tel- telefonnumero
search- serĉesprimo

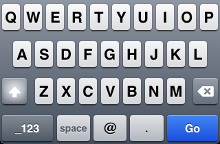
email-kampo en iPhone ricevas laŭcelan surekranan klavaron.input-elemento kun unu el tiuj tipoj baze aspektu kaj funkciu same kiel input-elemento kun la tipo text, sed la TTT-legilo povas aldoni aŭtomatan kontroladon, ke la enskribaĵo efektive estas tia, kia ĝi devas esti, aŭ diversajn helpaĵojn taŭgajn por la celita enhavo. Unu ekzemplo, kiu jam estas reala, estas la konduto de iuj TTT-legiloj en poŝtelefonoj, kie la surekrana klavaro ŝanĝiĝas, kiam oni eniras en input-kampon de la tipo email aŭ url: interalie aperas aparte facile atingebla klavo por la signo “@” (ĉe email) aŭ “/” (ĉe url).
Por la enhavo de email-kampoj kaj url-kampoj ekzistas formale difinitaj reguloj, kiujn la TTT-legiloj povas aŭtomate apliki, eble atentigante la uzanton, se la tajpita enhavo nekongruas kun tiuj reguloj, aŭ eble eĉ rekte malebligante enskribadon de nekongrua teksto. Por la tipoj tel kaj search tiaj formalaj reguloj ne ekzistas (telefonnumeroj povas esti tre diversaj en malsamaj landoj). Sed la paĝokreanto povas mem aldoni tiajn regulojn pere de la atributo pattern. Vidu pli pri tio ĉi-poste en la parto pri kontrolado de formularoj.

search-kampo en Safari havas rondigitajn angulojn kaj x-butonon por malplenigi la kampon.Laŭ noto en la HTML5-normo input-oj kun la tipo search povas aspekti iom alie ol la ceteraj tekstecaj input-tipoj, se en la koncerna platformo (komputilspeco, operacisistemo k.s.) serĉo-kampoj aspektas alie ol ordinaraj kampoj por entajpado de teksto.
input-oj kun la tipo email povas havi la bulean atributon multiple. Se ĝi ĉeestas, la kampo akceptas liston de retpoŝtaj adresoj (kun komoj - kaj libervolas spacetoj - inter la adresoj). Alie la kampo akceptas nur unu solan retpoŝtan adreson. (La aliaj tekstecaj kampoj ne povas havi la atributon multiple.)
Jen ekzemplo kun ĉiuj novaj tekstecaj input-tipoj:
<form>
<div>
<label>Retpoŝto: <input type="email" name="retposhto" size="30"/></label>
</div>
<div>
<label>TTT-paĝo: <input type="url" name="urlo" size="30"/></label>
</div>
<div>
<label>Telefonnumero: <input type="tel" name="telnumero" size="30"/></label>
</div>
<div>
<label>Serĉi: <input type="search" name="sercho" size="30"/></label>
</div>
</form>Jen ligilo al paĝo kun la ĉi-antaŭa ekzemplo kun tekstecaj input-kampoj.
Novaj nombrecaj input-tipoj
number- decimala nombro
range- nepreciza decimala nombro inter minumumo kaj maksimumo
Nombrecaj input-elementoj povas havi la jenajn specialajn atributojn:
min- la minimuma valoro, decimala nombro
max- la maksimuma valoro, decimala nombro
step- la permesataj paŝoj inter la minimumo kaj la maksimumo, decimala nombro
number-kampo povas havi minimumon kaj maksimumon indikitajn per min kaj max, kaj ankaŭ paŝovaloron indikitan per step. Se ne aperas valoro por paŝo en step-atributo, la defaŭlta paŝovaloro estas 1. La paŝovaloro de number-kampo gravas (kredeble) nur se la kampo havas ian rimedon por altigi aŭ malaltigi la valoron laŭpaŝe, ekzemple sagobutonojn.
range-kampo devas havi minimumon kaj maksimumon. Se la minimumon ne indikas min-atributo, ĝi estas 0. Se la maksimumon ne indikas max-atributo, ĝi estas 100. Se ne aperas valoro por paŝo en step-atributo, la defaŭlta paŝovaloro estas 1. La paŝovaloro ĉiam gravas ĉe range-kampoj.

number-kampo povas havi sagobutonojn por ŝanĝi la nombron.input-elemento kun la tipo number aŭ range povas aspekti tute same kiel ordinara teksto-kampo, sed eblas ankaŭ aliaj aspektoj. number-kampo povas ekzemple havi aldonajn sagobutonojn, per kiuj oni povas altigi kaj malaltigi la nombron laŭpaŝe (tiel estas jam en la TTT-legilo Opera). range-kampo povas aperi kiel ŝovregilo (kies indikilon oni ŝovas inter la minimumo kaj la maksimumo).
Oni aparte rimarku, ke range-kampoj estu uzataj nur kiam la preciza valoro ne estas tre grava. Pro tio la TTT-legiloj povas uzi pli simplan formon por tia input-elemento, ekzemple ŝovregilon.
range-kampoj havas defaŭltan valoron, validan dekomence, se la kampo ne havas valoron en sia value-atributo. La defaŭlto estas la minimumo plus la duono de la diferenco inter la minimumo kaj la maksimumo, krom se la maksimumo estas malpli granda ol la minimumo. En la lasta nekutima okazo la defaŭlto estas egala al la minimumo.
Jen ekzemplo kun ambaŭ novaj nombrecaj input-tipoj:
<form>
<div>
<label>Kiomo (tipo = <code>number</code>):
<input type="number" name="nombro1"/></label>
</div>
<div>
<label>Kiomo (tipo = <code>range</code> 0,00 - 100,00):
<input type="range" name="nombro2"
min="0.00" max="100.00" step="0.01"
value="10.00"/></label>
</div>
</form>Jen ligilo al paĝo kun la ĉi-antaŭaj ekzemploj de number-kampo kaj range-kampo, kaj kun Javaskripta kodo, kiu aldonas montradon de la aktuala valoro de la range-kampo. En multaj nunaj (Junio 2011) TTT-legiloj tiu ekzemplopaĝo ne prezentiĝas tre bone. Oni povas per uzo de diversaj Javaskriptaj bibliotekoj jam nun krei tute bonajn range-kampojn por praktike ĉiuj TTT-legiloj, sed tiun aliron mi ne elektis ĉi tie.
Decimala signo
La HTML5-normo difinas nombrojn por uzo en number-kampoj kaj range-kampoj kiel decimalajn nombrojn kun punkto kiel decimala signo. Se tio signifas, ke la TTT-legiloj malebligos uzi decimalan komon, kiam oni tajpas nombrojn en tiaj kampoj, tiam tio estas grava eraro, ĉar multaj lingvoj uzas decimalan komon. Sed espereble la regulo validas nur por la HTML-kodo, kaj por tio, kion la TTT-legilo fine forsendas, kiam la formularo estas preta. La interagado kun la uzanto povas uzi ajnan decimalan signon ekzemple laŭ la lingvaj agordoj de la TTT-legilo aŭ laŭ la lingvo de la TTT-paĝo. Se mi bone komprenis, por la legilo Chrome oni almenaŭ planas tian aliron. Sed kredeble en la unuaj tempoj iuj TTT-legiloj postulos uzon de decimala punkto en tiaj kampoj.
Novaj dataj-tempaj input-tipoj
date- dato, t.e. jaro, monato kaj tago (sen horzono)
month- monato, t.e. jaro kaj monato (sen horzono)
week- semajno, t.e. jaro kaj semajno (sen horzono)
time- horo, t.e. horo, minuto kaj sekundo (sen horzono)
datetime- (tuttera) dato kaj horo (kun horzono)
datetime-local- loka dato kaj horo (sen horzono)
La formo uzata por indiki tiujn diversajn datumojn estas detale montrataj en la klarigoj pri la elemento time. Sed aldoniĝas, ke semajnonumero estu indikata per la majuskla litero W kaj du ciferoj, ekzemple 2012-W03 = la tria semajno de la jaro 2012.

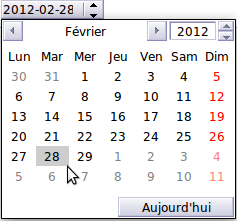
input-elemento kun la tipo date) en la TTT-legilo Opera kun Franca lokaĵaro.TTT-legilo, kiu regas tiujn novajn tipojn, montru al la uzanto specialajn elektilojn por la celita datumtipo. La datumformo uzata en tiu interagado kun la uzanto estas sendependa de la formo, en kiu la legilo forsendas la datumojn, kiam la formularo estas preta. La HTML5-normo diras, ke la TTT-legiloj prefere montru datojn, horojn k.t.p. laŭ la agordoj de la uzanto, t.e. laŭ la lokaĵaro de la uzanto. Tio signifas ekzemple, ke por la tipo date TTT-legiloj povas montri kalendarosimilan elektilon, per kiu la uzanto povas elekti jaron, monaton kaj tagon.
Dataj-tempaj input-elementoj povas aldone havi la atributojn min (minimumo), max (maksimumo) kaj step (paŝo) klarigitaj ĉi-antaŭe ĉe la nombrecaj input-tipoj. (La indikoj pri min kaj max sekvu esence la samajn regulojn, kiuj validas por la atributo datetime de la time-elemento, kaj la ĉi-antaŭan regulon por semajnonumeroj.) La indikoj en step estu nombro. Tiu nombro esprimas ĉe la tipo date tagojn, ĉe la tipo month monatojn, ĉe la tipo week semajnojn, ĉe la tipoj time, datetime kaj datetime-local sekundojn. La defaŭlto estas 1 tago/monato/semajno aŭ 60 sekundoj.
Jen ekzemplo kun ĉiuj novaj dataj-tempaj input-tipoj:
<form>
<div>
<label>Dato:
<input type="date" value="2012-02-28" name="dato"/></label>
</div>
<div>
<label>Monato:
<input type="month" value="2012-02" name="monato"/></label>
</div>
<div>
<label>Semajno:
<input type="week" value="2012-W06" name="semajno"/></label>
</div>
<div>
<label>Horo:
<input type="time" value="12:30:20" name="horo"
min="10:00" max="18:00" step="10"/></label>
</div>
<div>
<label>Dato kaj horo:
<input type="datetime" value="2012-02-28T12:30:00Z" name="datohoro"/></label>
</div>
<div>
<label>Loka dato kaj horo:
<input type="datetime-local"
value="2012-02-28T12:30:00" name="lokadatohoro"
min="2012-02-10T12:00:00"
max="2012-02-28T12:00:00"
step="30"/></label>
</div>
</form>Jen ligilo al paĝo kun la ĉi-antaŭa ekzemplo de la dataj-tempaj input-tipoj. En multaj nunaj (Junio 2011) TTT-legiloj tiu ekzemplopaĝo ne prezentiĝas tre bone, sed almenaŭ la legilo Opera jam havas tre bonan subtenon de tiaj kampoj. Oni povas per uzo de diversaj Javaskriptaj bibliotekoj jam nun krei tute bonajn elektilojn de datoj kaj horoj por praktike ĉiuj TTT-legiloj, sed tiun aliron mi ne elektis ĉi tie.
Nova kolora input-tipo
Per input-elemento kun la tipo color oni povas elekti koloron (koditan kiel #-signo plus ses deksesumaj ciferoj, ekzemple #000000 = nigro aŭ #FFFFFF = blanko, kaj sekve uzeblan ekzemple en stilfolia indikado de koloro).
Jen ekzemplo de color-kampo:
<form>
<div>
<label>Bv. elekti koloron:
<input type="color" value="#ff0000"/></label>
</div>
</form>Jen ligilo al paĝo kun la ĉi-antaŭa ekzemplo de la kolora input-tipo. En multaj nunaj (Junio 2011) TTT-legiloj tiu ekzemplopaĝo ne prezentiĝas tre bone, sed almenaŭ la legilo Opera jam havas tre bonan subtenon de kolor-kampoj. Oni povas per uzo de diversaj Javaskriptaj bibliotekoj jam nun krei tute bonajn kolorelektilojn por praktike ĉiuj TTT-legiloj, sed tiun aliron mi ne elektis ĉi tie.
La nova atributo placeholder
La atributo placeholder, kiu indikas lokokupan tekston, povas esti uzata ĉe ĉiuj tekstecaj input-tipoj: text, email, url, tel kaj search, kaj ankaŭ ĉe input-elementoj kun la tipo password.
Tia lokokupa teksto montriĝu en la kampo, kiam tiu ankoraŭ ne havas veran valoron, kiel mallonga helpilo al la uzanto. Kiam oni eniras en tian kampon por enskribo veran tekston, la lokokupa teksto aŭtomate malaperas. Tia lokokupa teksto povas konsisti el tipa ekzempla valoro de la koncerna kampo aŭ el mallonga priskribo de la celita speco de enskribaĵo. Atentu, ke oni ne uzu placeholder anstataŭ la elemento label (ĉar lokokupa teksto malaperas). Por longaj klarigoj pli taŭgas la atributo title.
Jen kelkaj ekzemploj de la placeholder-atributo:
<form>
<div>
<label>Retpoŝto: <input type="email" name="retposhto"
placeholder="nomo@example.com" size="30"/></label>
</div>
<div>
<label>TTT-paĝo: <input type="url" name="urlo"
placeholder="http://example.com/index.html" size="30"/></label>
</div>
<div>
<label>Telefonnumero: <input type="tel" name="telnumero"
placeholder="via telefonnumero" size="30"/></label>
</div>
<div>
<label>Serĉi: <input type="search" name="sercho"
placeholder="serĉesprimo" size="30"/></label>
</div>
<div>
<label>Uzanto: <input type="text" name="uzantonomo"
placeholder="ensaluta nomo" size="30"/></label>
</div>
<div>
<label>Pasvorto: <input type="password" name="pasvorto"
placeholder="sekreta esprimo" size="30"/></label>
</div>
</form>Jen ligilo al paĝo kun la ĉi-antaŭaj ekzemploj de la placeholder-atributo. Se via TTT-legilo ne komprenas tiun novan atributon, ĝi simple ignoros ĝin.
La nova atributo autofocus
La bulea atributo autofocus povas esti uzata ĉe ĉiuj tipoj de input-elementoj krom la tipo hidden, kaj ankaŭ ĉe la elemento button.
Se autofocus estas uzata ie en paĝo, la elemento kun tiu atributo estas aŭtomate enfokusigita dum la ŝargado de la paĝo. Do, se temas pri input-elemento, la tajpmontrilo aŭtomate eniras en tiun kampon, kaj la uzanto povas tuj komenci ion enskribi.
Oni uzu autofocus ĉe nur unu elemento en la paĝo.
Oni atentu, ke ne ĉiam estas bona ideo entute uzi autofocus. Tiu atributo konvenas, kiam la koncerna formularo estas sendube la plej grava parto de la paĝo, kaj kiam estas tre malverŝajne, ke la uzanto volos fari ion alian ol tuj komenci plenigi la formularon. Se ne estas tiel, uzo de autofocus povas esti granda ĝeno.
Jen ekzemplo de formularo kun autofocus:
<form>
<div>
<label>Ĉefa nomo: <input type="text" name="chefanomo"
size="30" autofocus="autofocus"/></label>
</div>
<div>
<label>Persona nomo: <input type="text" name="personanomo"
size="30"/></label>
</div>
<div>
<label>Telefonnumero: <input type="tel" name="telnumero"
size="30"/></label>
</div>
</form>Jen ligilo al paĝo kun la ĉi-antaŭa ekzemplo de la autofocus-atributo. Se via TTT-legilo ne komprenas tiun novan atributon, ĝi simple ignoros ĝin.
La atributo multiple
La bulea atributo multiple (= plurobla), kiu antaŭe povis esti uzata nur ĉe select-elementoj, nun povas aperi ankaŭ ĉe input-elementoj, sed nur se la tipo estas email aŭ file.
Ĉe select-elemento multiple signifas, ke la uzanto povas elekti pli ol unu el la ebloj en la select-elemento (pli ol unu el ties option-elementoj).
Ĉe input-elemento kun la tipo email la atributo multiple signifas, ke la uzanto povas enskribi pli ol unu retpoŝtan adreson (metante komojn inter la adresoj).
Ĉe input-elemento kun la tipo file (por elektado de dosiero, ordinare por alŝutado) multiple signifas, ke la uzanto povas elekti pli ol unu dosieron (metante komojn inter la dosiernomoj).
Jen ekzemplo de formularo kun pluraj uzoj de multiple:
<form>
<div>
<label>Retpoŝto:
<input type="email" name="retposhto" size="60"
multiple="multiple"/></label>
</div>
<div>
<label>Ŝatokupo:
<select name="shatokupo" multiple="multiple">
<option value="1">poŝtmarkokolektado</option>
<option value="2">monerokolektado</option>
<option value="3">fotado</option>
<option value="4">ŝakludado</option>
<option value="5">muziko</option>
</select>
</label>
</div>
<div>
<label>Foto(j):
<input type="file" name="foto" multiple="multiple"/></label>
</div>
</form>
Jen ligilo al paĝo kun la ĉi-antaŭaj ekzemploj de la multiple-atributo. Se via TTT-legilo ne komprenas tiun novan atributon ĉe input-elementoj, ĝi simple ignoros ĝin.
Aŭtomata kontrolado de formularoj
Grava novaĵo en HTML5 estas la enkonduko de aŭtomata kontrolado de formularoj. Tio signifas, ke la TTT-legilo povas kontroli la enhavon de formularo, kaj eventuale atentigi la uzanton pri malĝustaĵoj aŭ mankoj, por ke tiuj povu esti korektitaj, antaŭ ol la formularo estos forsendita. Tian kontroladon oni nuntempe tre ofte kreas pere de Javaskripto. Kiam la TTT-legiloj iom post iom regos HTML5-on, la bezono de tia programdo malpliiĝos, ĉar multon el tio la TTT-legiloj povos mem fari sen helpo de Javaskripto. Tamen kredeble tre ofte oni faros la kontroladon uzante kaj la enkonstruitajn kontrolajn kapablojn de la TTT-legiloj, kaj aldonitajn Javaskriptaĵojn en kunlaboro.
Noto: Kontroladon de formularaj datumoj oni plu bezonas fari ankaŭ en la servilo, kiu akceptas la sendaĵojn. Eĉ se la TTT-legiloj povas kontroli la datumojn, ĉiam eblas tion ĉirkaŭiri, kaj intence (eble malice) sendi malĝustajn aŭ eĉ danĝerajn datumojn.
Formulara kontrolado en HTML5 uzas precipe la jenajn rimedojn:
- la tipoj de la
input-elementoj - la tipoj indikas, kiaj datumoj estu en la diversaj kampoj
- la nova bulea atributo
required - indikas, ke la koncerna kampo devas enhavi datumojn
- la nova atributo
pattern - specifas modelon por la datumoj de kampo
- la novaj atributoj
minkajmax - specifas minimumon kaj
maksimumonpor nombrecaj kampoj - la nova bulea atributo
novalidate - indikas, ke formularo ne estu kontrolata
Kontrolado laŭ tipo
La tipo de input-elemento, indikita de ĝia type-atributo, povas limigi, kiaj datumoj estas akcepteblaj:
- la valoro de
input-kampo de la tipoemaildevas esti retpoŝta adreso (aŭ pluraj retpoŝtajn retpoŝtaj adresoj). - la valoro de
input-kampo de la tipourldevas esti url-o (TTT-adreso). - la valoro de
input-kampo de la tiponumberaŭrangedevas esti decimala nombro. - la valoro de
input-kampo data aŭ tempa (tipoj:date,month,week,time,datetimeaŭdatetime-local) devas esti dato aŭ tempo laŭ la reguloj por la koncerna tipo.
Noto: La HTML5-normo difinas formalajn regulojn por la formo de retpoŝtaj adresoj. Tiu difino estas intence kaj konscie alia ol la reguloj difinitaj en la dokumento RFC 5322, kiu principe estas norma pri tiaj adresoj. La kialo estas, ke tiu normo estas sufiĉe nerealisma. Ĝi enhavas multajn eblojn, kiuj praktike neniam ajn estas uzataj, kaj kiuj tre surprizus ordinarajn uzantojn. La reguloj de HTML5 estas multe pli utilaj por kontrolado de realaj retpoŝtaj adresoj.
Jen ekzemploj de formularo kun kampoj, kiuj postulas certajn specojn de datumoj:
<form>
<div>
<label>Dato:
<input type="date" name="dato"/></label>
</div>
<div>
<label>Horo:
<input type="time" name="horo"
min="10:00" max="18:00" step="10"/></label>
</div>
<div>
<label>TTT-paĝo:
<input type="url" name="urlo" size="30"/></label>
</div>
<div>
<label>Nombro:
<input type="number" name="nombro"/></label>
</div>
<div>
<label>Koloro:
<input type="color" name="koloro"/></label>
</div>
<div>
<input type="submit" value="Sendi"/>
</div>
</form>Jen ligilo al paĝo kun la ĉi-antaŭa ekzemplo de kontrolado laŭ tipo. Se via TTT-legilo regas tian kontroladon, ĝi postulos, ke ĉiuj kampoj estu ĝuste plenigitaj (aŭ estu malplenaj). Alie ĝi ne permesos al vi sendi la formularon. Tute povas esti, ke via TTT-legilo regas tian kontroladon nur por unu aŭ kelkaj el la kampoj, sed ne por ĉiuj.
La atributo required
Se formulara kampo havas la bulean atributon required, tiam tiu kampo devas enhavi ian valoron. La atributon required povas havi la elementoj input (krom se la tipo estas hidden, range aŭ color), select kaj textarea.
Jen ekzemploj de la atributo required:
<form>
<div>
<label>Retpoŝto:
<input type="email" name="retposhto" size="30"
required="required"/></label>
</div>
<div>
<label>Nomo:
<input type="text" name="nomo" size="30"
required="required"/></label>
</div>
<div>
<label>Ŝatokupo:
<select name="shatokupo" required="required">
<option></option>
<option value="1">poŝtmarkokolektado</option>
<option value="2">monerokolektado</option>
<option value="3">fotado</option>
<option value="4">ŝakludado</option>
<option value="5">muziko</option>
</select>
</label>
</div>
<div>
<label>Teksto:<br/>
<textarea cols="60" rows="4" name="teksto"
required="required"></textarea></label>
</div>
<div>
<input type="submit" value="Sendi"/>
</div>
</form>Jen ligilo al paĝo kun la ĉi-antaŭaj ekzemploj de la required-atributo. Se via TTT-legilo regas tiun novan atributon, ĝi postulos, ke vi iel plenigu ĉiujn kampojn. Alie ĝi ne permesos al vi sendi la formularon. Povas esti, ke ĝi ankaŭ postulos, ke la retpoŝta kampo enhavu eblan retpoŝtan adreson.
La atributo pattern
La atributo pattern, kiu indikas modelon, povas esti uzata ĉe ĉiuj tekstecaj input-tipoj: text, email, url, tel kaj search, kaj ankaŭ ĉe input-elementoj kun la tipo password.
Tia modelo uziĝu ĉe kontrolado de la valoro de la kampo. La modelo havu la formon de regulesprima ŝablono. Se pattern estas indikita por email-kampo aŭ url-kampo, la modelo de tiu pattern estu uzata anstataŭ eventualaj defaŭltaj tipo-reguloj por tiaj kampoj.
Noto: Regulesprimoj estas speco de tre flekseblaj ĵokeraj esprimoj, per kiuj oni povas difini modelojn de tekstoĉenoj. Por pattern-atributoj oni devas uzi regulesprimojn laŭ la reguloj de ECMAScript, t.e. de Javaskripto. Tio estas iom komplika temo, kiun mi provizore ne klarigas ĉi tie.
Se oni aldonas al input-elemento kun pattern-atributo ankaŭ title-atributon, tiam la teksto de la title-atributo devas klarigi (en maniero komprenebla por ordinaraj uzantoj) la modelon de la pattern-atributo. Kiam TTT-legilo konstatas, ke enskribita valoro ne kongruas kun tiu modelo, ĝi povas uzi la tekston de la title-atributo kiel parton de la eraromesaĝo. Oni tamen memoru, ke la title-atributo montriĝas ankaŭ kiam oni musumas sur la input-elemento. Ĝi do havu la formon de klarigo, ne la formon de eraromesaĝo.
Jen ekzemploj de la pattern-atributo:
<form>
<div>
<label>Retpoŝta adreso:
<input type="email" name="retposhto" size="30"
pattern="[^ @]+@[^ @]+\.(com|net)$"
title="Nur retpoŝtaj adresoj en la retregionoj '.com' kaj '.net' estas akceptataj"/></label>
</div>
<div>
<label>UEA-kodo:
<input type="text" name="ueakodo" size="30"
pattern="^[a-z]{4}-[a-z]$"
title="UEA-kodo havas la formon 'xxxx-x', kie 'x' povas esti iu ajn minuskla Askia litero"/></label>
</div>
<div>
<input type="submit" value="Sendi"/>
</div>
</form>
Jen ligilo al paĝo kun la ĉi-antaŭaj ekzemploj de la pattern-atributo. Se via TTT-legilo regas tiun novan atributon, ĝi postulos, ke vi plenigu la kampojn laŭ la indikitaj modeloj.
La atributoj min kaj max
Kiam nombreca input-kampo (kun la tipo number aŭ la tipo range) havas iun el la atributoj min (= minimumo) kaj max (= maksimumo), la TTT-legilo povas kontroli, ĉu la nombro-valoro de la kampo obeas tiujn limigojn. Se ne, ĝi povas atentigi pri tio, kaj haltigi forsendadon de la formularo.
Jen ekzemplo:
<form>
<div>
<label>Kiomo (minimume 10, maksimume 30):
<input type="number" name="nombro" min="10" max="30"/></label>
</div>
<div>
<input type="submit" value="Sendi"/>
</div>
</form>Jen ligilo al paĝo kun la ĉi-antaŭa ekzemplo de la atributoj min kaj max. Via TTT-legilo eble ne permesos al vi forsendi tiun formularon, se vi ne sekvos la indikojn pri minimumo kaj maksimumo.
La atributo novalidate
Normale la TTT-legilo ĉiam aŭtomate kontrolas formularon antaŭ ol foresendi ĝin (kaj eventuale haltigas la forsendon, sed ĝi trovas erarojn), t.e. ĝi tion faras, se ĝi konas kaj sekvas tiun parton de la HTML5-normo. Sed oni povas malŝalti la kontroladon. Tion oni faras per la bulea atributo novalidate (= ne kontroli).
Jen ekzemplo:
<form novalidate="novalidate">
<div>
<label>Nomo (deviga):
<input type="text" name="nomo" size="30"
required="required"/></label>
</div>
<div>
<label>UEA-kodo:
<input type="text" name="ueakodo" size="30"
pattern="^[a-z]{4}-[a-z]$"
title="UEA-kodo havas la formon 'xxxx-x', kie 'x' povas esti iu ajn minuskla Askia litero"/></label>
</div>
<div>
<label>Kiomo (minimume 10, maksimume 30):
<input type="number" name="nombro" min="10" max="30"/></label>
</div>
<div>
<input type="submit" value="Sendi"/>
</div>
</form>Jen ligilo al paĝo kun la ĉi-antaŭa ekzemplo de la atributo novalidate.